Lucid Athlete Mobile App
Dashboard enhancement, feature creation, and integration for an athletic recovery focused mobile app
My Role
UX Researcher, UI Designer
Methods
Stakeholder Interview, Competitive Audit, Feature Cards, Tech Scoping, Kano Analysis, Annotated Wireframes
Tools Used
Figma/Figjam, Miro, Notion, Google Suite
Background
About Lucid
Lucid Athlete is a mobile application designed for iOS, compatible with the Apple Watch and other supported wearables.
The apps primary aim is to equip athletes with data-driven knowledge that help prevent injuries and overtraining, enabling them to optimize their health and training outcomes.
Project Focus
Lucid is seeking to enhance the apps dashboard and integrate features outside of the main app, such as push notifications, Apple Watch integration, and iOS widgets.
User Groups
Primary
Millennial endurance athletes balancing active lifestyles and family commitments.
Secondary
‘Master Blasters’ driven by a competitive spirit and a constant desire to surpass their personal achievements.
Research
Our team conducted a competitive audit to gain insights on the strengths and weakness of our competitors’ user experiences, in comparison to Lucid. It helped us find opportunities to differentiate or improve upon the existing application.
Competitive Audit
After both the stakeholder interview and the competitive audit that clarified project goals as well as areas of improvement, a user journey map was completed.
The purpose of the map was to provide a quick reference on how users interact with the product, as well as the feelings, thoughts, and questions that might arise during those interactions.
User Journey Map
Findings
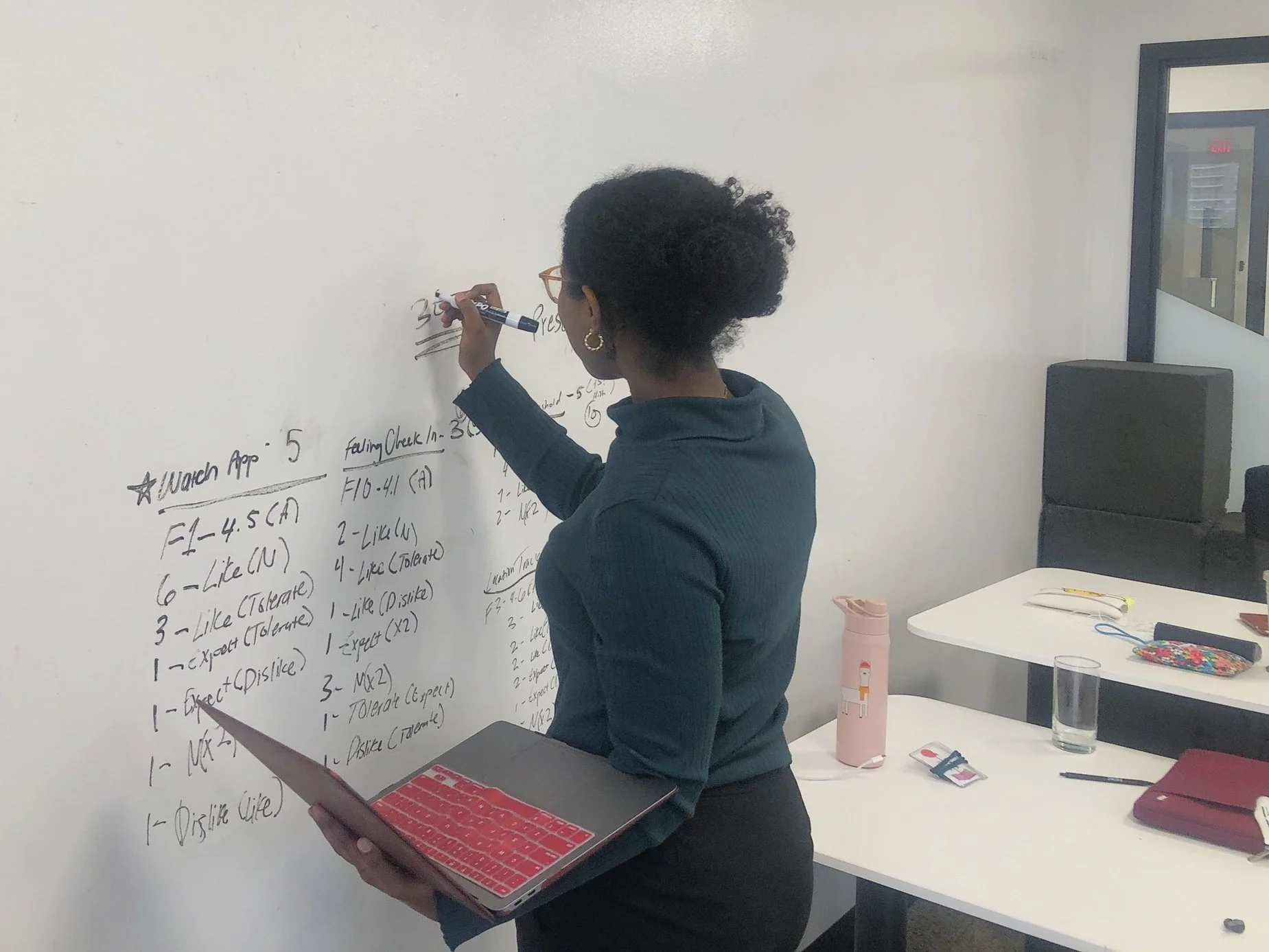
My team conducted a Kano Analysis to evaluate the extent of importance for each proposed feature or recommendation. These results were then analyzed and visualized on a graph.
Kano Analysis
In individual synthesis, following tech scoping with Lucid’s developer and the Kano Analysis, I found that the features rated important and attractive, factoring in the project goals, were as follows:
Integration of iOS widgets
Apple Watch app creation
Mood Tracking
‘Year in Review’
Notification integration
Recommendations
Reflections
Prioritizing features was a significant aspect of our project. Before conducting the Kano Analysis, we looked at the survey results, which revealed a variety of user requests. For instance, certain users expressed a desire to see weight training metrics added to the application.
While user input is essential in the UX process, determining the scope was a critical step. We needed to find the right balance between introducing innovation and meeting user expectations. This was especially important due to the resource limitations of Lucid's development team.
When confronted with this challenge, I had to consider both the project's goals and the broader needs of the user base as a whole, rather than catering to individual preferences.
In the end, this project underlines our commitment to creating features that benefit the entire user community. These strategic decisions allowed us to turn resource limitations and varying expectations into exciting opportunities.